Workspace
orientation
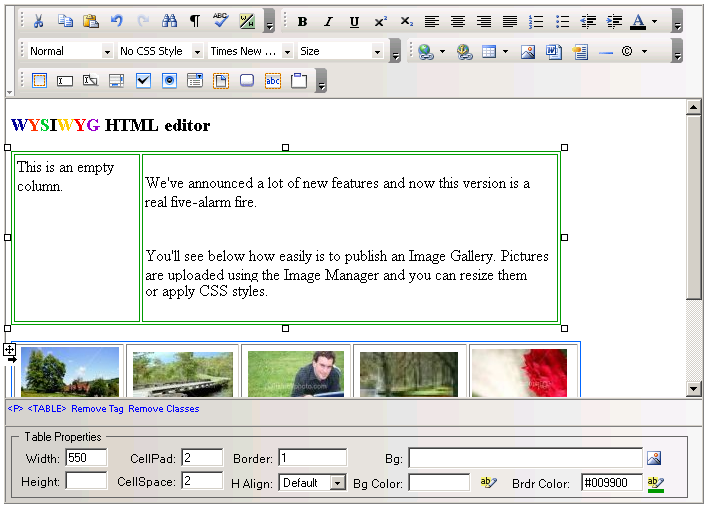
The D-Web interface looks like in the image
below:

It consists of four areas:
-
Toolbar - it's the area on the very top of the D-Web interface. It presents buttons and drop-down menus that are grouped in
five categories:
-
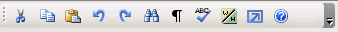
Standard toolbar: Cut, Copy, Paste, Undo, Redo, Find/Replace, Show/Hide Table Borders, Spellcheck, Show
Code/Design, Toggle Full Screen, Help, About.

-
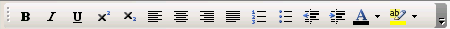
Formatting toolbar: Bold, Italic, Underline, Superscript, Subscript, Align
Left, Center, Align
Right, Justify, Numbered
List, Bulleted List, Decrease
Indent, Increase Indent, Clean HTML Content, Text
Color, Highlight.

-
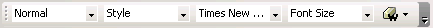
Styles toolbar: Format, Style, Font, Size.

-
Insert toolbar: Link/Hyperlink Picker, Anchor, Insert
Table, Image, Link
to document, Content
Template, Horizontal Rule, Special Character.

-
Form toolbar: Form, Text
Field, Hidden Field, Textarea, Checkbox, Radio Button, List/Menu, File Field, Button, Label, Fieldset.

-
Editable region - it's
the central area of the interface, where the content of the page can be
edited.
-
Tag
selector - it's the area in the lower part of the D-Web interface that displays the hierarchy of tags around the current
selection (or cursor position). By clicking any of the tags displayed,
the tag and its contents are selected. You can also remove the current
tag.
For example, if a table cell is selected in the editable region, the Tag selector could look like:

-
Property panel - it's the area on the
very bottom of the D-Web interface. It puts
together properties for certain page elements (image, table, link, horizontal
rule, button, textarea etc.). When one of these elements is selected (or
clicked on) in the editable region, its corresponding property panel will
be displayed allowing you to set the element's properties.
There is a total of twenty-four property panels,
eleven of these corresponding to form elements (second column below):
|
